Canva可画圆形图片如何设置
在图像编辑和设计领域,canva可画凭借其直观易用的界面和丰富的功能,迅速赢得了众多用户的青睐。无论是设计海报、名片,还是制作社交媒体图片,canva都能提供极大的便利。然而,许多用户在使用canva时,可能会遇到一个问题:如何将图片裁剪或设置为圆形?本文将详细介绍在canva中设置圆形图片的方法,让你轻松打造出完美的圆形图像。
一、手机或平板版本的canva设置圆形图片
首先,需要明确的是,手机或平板版本的canva并不直接支持将图片裁剪为圆形或其他形状。这意味着,如果你在这些设备上使用canva,你可能需要将图片先导入到专业的绘图软件或图片编辑软件中(如photoshop、sai等),进行裁剪后再导回canva进行后续设计。
不过,虽然不能直接裁剪,但你仍然可以对图片进行复制、调整不透明度、放大、缩小或裁剪等基本操作,以在一定程度上适应你的设计需求。

二、电脑版本的canva设置圆形图片
相比之下,电脑版本的canva提供了更多的功能和灵活性,使得将图片设置为圆形变得更加容易。以下是具体步骤:
1. 打开canva并创建新项目:首先,你需要打开canva并创建一个新项目。在项目中,你可以插入你想要设置为圆形的图片。
2. 绘制圆形遮罩:在canva中,你不能直接裁剪图片为圆形,但你可以通过绘制一个圆形遮罩来实现类似的效果。首先,使用形状工具绘制一个正方形,然后在正方形内部绘制一个圆形。你可以通过调整圆形的半径和位置来确保它完全覆盖你想要显示的图片部分。
3. 导入图片并调整位置:接下来,将你想要设置为圆形的图片导入到canva中,并将其放置在圆形遮罩的下方。你可以通过拖动和调整图片的大小来确保它完全填充圆形遮罩。
4. 裁剪超出部分:最后,使用canva的裁剪工具或遮罩功能来裁剪掉超出圆形遮罩的图片部分。这样,你就得到了一个完美的圆形图片。
三、使用html5 canvas绘制圆形图片(进阶)
对于有一定编程基础的用户来说,还可以使用html5的canvas元素来绘制圆形图片。这种方法需要一些编程知识,但提供了更高的灵活性和定制性。
1. 创建canvas元素:首先,你需要在html页面中创建一个canvas元素,并设置其宽度和高度。
2. 绘制圆形区域:使用canvas的arc方法绘制一个圆形区域。你可以通过指定圆心的坐标、半径、起始角度和结束角度来定义圆形的形状和大小。
3. 裁剪并绘制图片:使用canvas的clip方法将绘制区域裁剪为圆形,然后使用drawimage方法将图片绘制到裁剪后的圆形区域内。
4. 添加渐变效果:你还可以使用canvas的渐变功能来为圆形图片添加渐变效果,使其看起来更加美观和动感。
通过以上方法,你可以轻松地在canva中设置圆形图片,无论是使用手机、平板还是电脑版本。对于有一定编程基础的用户来说,使用html5 canvas绘制圆形图片则提供了更多的定制性和灵活性。希望这篇文章能帮助你更好地利用canva进行图像编辑和设计,让你的作品更加出色和吸引人!
相关推荐
更多-

小红书笔记每天发几篇最佳
2024-10-30
-

iPhone15如何恢复出厂设置
2024-10-30
-

电脑QQ钱包的钱如何转移到微信或支付宝
2024-10-29
-

iPad锁定了怎么解决
2024-10-29
-

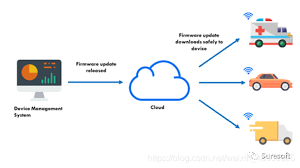
OTA是什么意思
2024-10-29
-

飞猪旅行12306登录指南
2024-10-29
-

抖音电商超市如何入驻
2024-10-25
-

读书录音打卡软件推荐
2024-10-24
相关游戏
更多CopyRight©2001年-2024年 浙ICP备2024085849号-3
ai7手游帮 All Rights Reserved
意见反馈